Introduction
Tech bros and girlies are arguably God’s gift to the technically handicapped. I say this not with a grain of salt but with an Indian mom’s healthy helping of spices. For one, I've never known techies to gate-keep information, and these last few weeks have been proof of that. A tech bro friend of mine insisted I make a new website for myself with readily available tools that a technically handy-capable person like myself could use. I mean,
“You understand the general syntactic rules of OOP and the larger Java language family, I don’t see why you keep using drag and drop tools.”
Now I’m going to admit I was as flattered by his unfettered belief in me. I also thought this man had greatly overestimated my ability to pick up new skills or gravely underestimated the Sisyphean task that was writing code. From my perch, I hadn’t even touched Java in a year, and worse, I had no intention to become a programmer or, as the tech conglomerates call it, ‘a dev’. Still, the seed had been planted in my mind, and over the next few weeks, I slowly warmed up to the idea of having something custom-built for me. In fact, in my deluded midday dazes, I saw myself as a poor man's bespoke web designer.
By the time this conversation was happening, the hosting service for my previous website had expired. I was ready to let go of the delusion and knuckle up on my WordPress, I got a call back for a content management opportunity. But there was a catch: they needed me to have a portfolio website. According to the recruiter, the various links to the projects I had done over the last few years, while tastefully linked in the cover letter, gave out a slight air of local talent, and they needed a candidate with a global flair. Global flair. . . Off course, I did not understand what they meant by it. Then I remembered what Barney Stinson consistently said, Challenge Accepted! I tapped into the free knowledge base that is the internet and got to it.
Me, Mac Mittens, Next JS, and Some Lofty Goals.
There was a caveat to the opportunity. I got the email on Friday morning, and I had until next Monday before the company closed applications for the position. So, armed with an unproven and, quite frankly, arrogant self-belief in my ability to pump knowledge into my brain and apply it without missing a beat, I opened a new ChatGPT tab in my favorite browser and typed,
"I need to make a website for my online portfolio. Do you think you can help?"
Well, I do not know about your ChatGPT, the reply mine gave was spot on,
“Absolutely, I can help you build your online portfolio website! To get started, I'll need a few quick details so I can guide you better:..”
It proceeded to list everything I’ve been learning and professionally doing for the last few years, asked whether I would be using no-code or low-code approaches to make my website, and then proceeded to list some of the basic pages a normal portfolio page has. Finally, it listed everything I’d need to ensure my website screamed to me, from logos to descriptions to project links.
It’s safe to say I was very impressed. Not only had it pulled from the various conversations we’d had on my journey learning animation and writing copy, but it also took liberties in offering some insight into the path of least resistance, especially because, for some reason, it knew I was a handy-capable developer.
We went back and forth, deliberating on how we’d go about creating a professional website, and my ambitious and AI-backed self finally got to this point:
“Let's work on a React-based website. Disclaimer. I have not worked with Java or any of its various versions. While I'm a quick study, you will probably need to do most of the heavy lifting.”
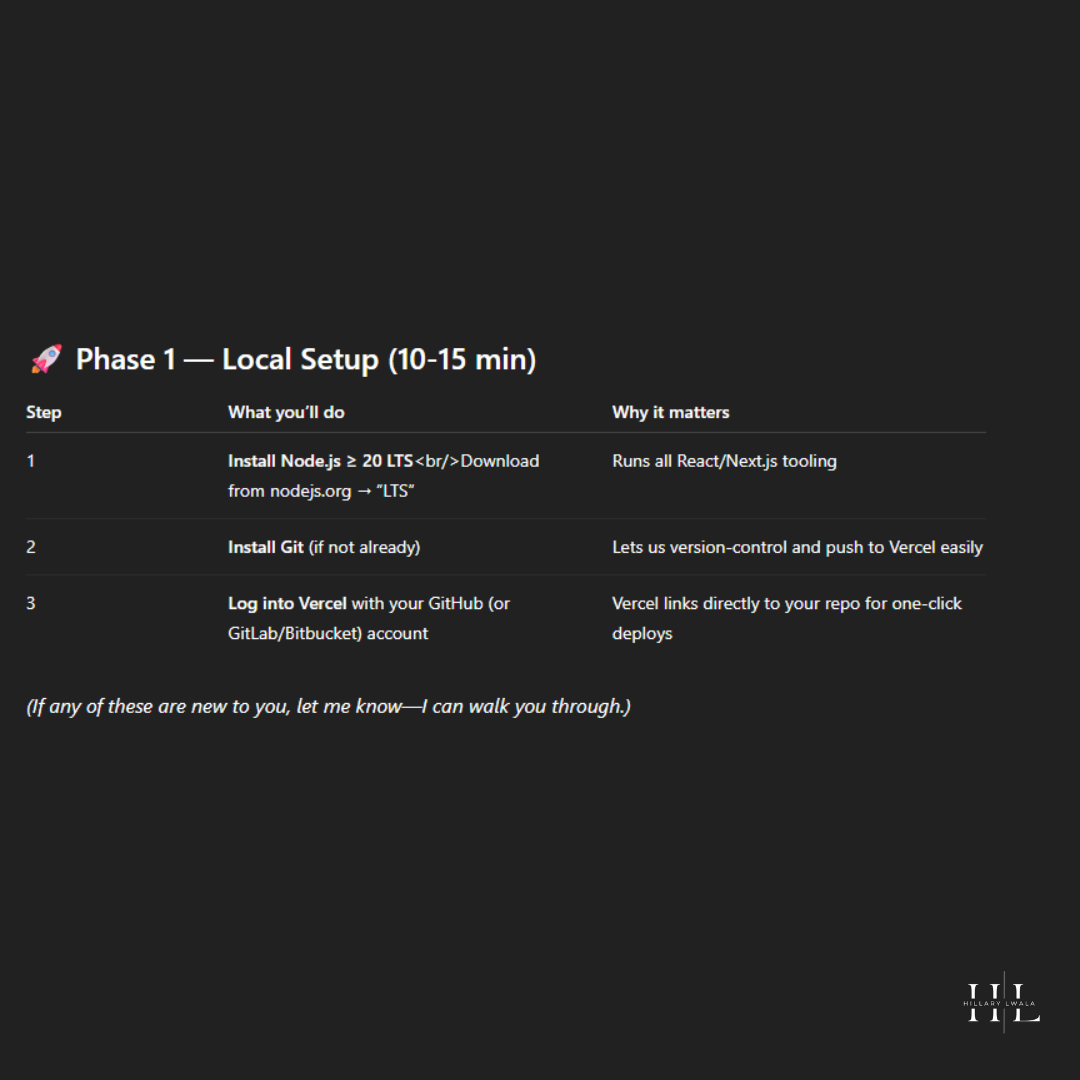
The GPT was quick with it, breaking down each step into phases:
The Phases

Simple. At this point, I’d like to light a candle for the optimism of my ignorance because I was about to find out why tech bros earn so much. I discovered how complicated it is to set up a local development server and navigate to the project folder inside the command terminal, even though I had toyed around in the terminal as a kid. Then came the language barrier. Apparently, Java and JavaScript are not the same thing, and let’s not forget all the little semicolons and commas that all beginners forget when writing their first programs. It was hell. I must admit I was torn between changing careers and paying someone to go through it in my place, but quitting has never been my strong suit.
Enter Mac Mittens. Somewhere along the way, programmers in their infinite wisdom invented the miracle of AI, and we finally might have something better than sliced bread. An infinite well of technical knowledge from which the technically parched can sip. Around the five-hour mark of asking my ChatGPT question, from what Hydration errors are to marveling at the use of the words ‘slugs’ to refer to the part of a URL that uniquely identifies difference content pieces. I buckled down and spent way too much time making components and calling them from the pages I needed them.
At one point in the entire process, I remember seeing some social media posts about how people were naming their AIs and giving them personalities. I loved the idea that, while AI is an inanimate tool, the idea of having conversations with some character would make for a less cumbersome process. It was then that I proposed a name for my enthusiastic collaborator, Mac Mittens.

Everything about how I engage with AI changed with that small change, even though it was anecdotal. What I enjoyed most about the entire engagement was that I could turn theory into practice in a moment. While Google and Stack Overflow helped you find out the tools and specific methods you could solve problems a decade ago, AI gives you the solution, ready to test for yourself. I remember thinking,
‘It really is the end of the knowledge economy.’
Global Flair
So, towards the end of my build, I remember thinking about how I was supposed to make a portfolio website, in an attempt to become a candidate with some global flair. I still did not quite understand what it meant, but we moved regardless. I thought long and hard, and my interpretation of ‘Global flair’ is as interesting as it is witty: ‘It’s a literal 3D globe in the Hero section of my homepage’. Still, this little nugget of misplaced humor had me thinking, what other interactive 3D elements can a man imbue into a website?
Mac and I have been spinning yarns for the better part of a month on the possibilities and all that can be accomplished when it comes to visual representation of my work, especially the 3D space. Safe to say... this is the first of many posts. In the meantime, I hope you enjoy the site enough to reach out for a consult on any of the three areas in which I specialize in my portfolio.
PS: The contact form is fully functional.
